


软件测试培训
达内IT学院
400-996-5531
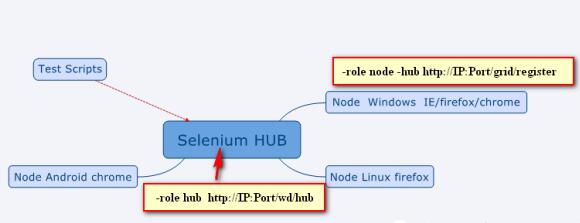
首先介绍一下grid ,selenium grid 是一种执行测试用例时使用的包含不同平台(windows、Linux、Android)的框架,并且这些平台是由一个中心点控制,这个中心点称之为HUB,而那些不同的平台称之为NODE
其结构如下:

为什么使用selenium grid:
如果你的程序需要在不用的浏览器,不同的操作系统上测试,而且比较多的case需要多线程远程执行,那么一个比较好的solution就是使用grid.selenium-grid是用于设计帮助我们进行分布式测试的工具,其整个结构是由一个hub节点和若干个代理节点组成。hub用来管理各个代理节点的注册和状态信息,并且接受远程客户端代码的请求调用,然后把请求的命令再转发给代理节点来执行。
步骤1:首先定义3个json文件,分别作为一个hub和两个node的配置文件,写json的目的是简化我们在传递给selenium-server-standalone.jar的一些参数配置。
在此先简单介绍下json。
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
JSON 是轻量级的文本数据交换格式
JSON 独立于语言 *
JSON 具有自我描述性,更易理解
例:
{ "
employees": [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName":"Carter" }
]}
这里的employees是一个对象,他有3组属性每组呢,包含两个属性:firstName,lastName;这两个属性都有对应的值。
我们定义的grid json文件:
for hub:

for node1:

for node2:

步骤2:启动hub
java -jar "tool\\selenium-server-standalone.jar" -role hub -hubConfig "conf\\hub.json"
步骤3:启动node
java -jar "tool\\selenium-server-standalone.jar" -role node -Dwebdriver.chrome.driver="tool\\chromedriver.exe" -nodeConfig "conf\\node1.json"
java -jar "tool\\selenium-server-standalone.jar" -role node -Dwebdriver.firefox.bin="C:\\PROGRA~2\\MOZILL~1\\firefox.exe" -nodeConfig "conf\\node2.json"
步骤4:初始化chrome driver
DesiredCapabilities cmCaps = DesiredCapabilities.firefox();
WebDriver cmDriver = new RemoteWebDriver(new URL("http://localhost:5555/wd/hub"), cmCaps);
步骤5:初始化firefox driver
DesiredCapabilities ffCaps = DesiredCapabilities.firefox();
WebDriver ffDriver = new RemoteWebDriver(new URL("http://localhost:6666/wd/hub"), ffCaps);
后续的就和普通的selenium操作一样了。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有